🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於:2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulm5
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
淺談 CSR、SSR 與 SSG的文中有提到,採用 SSR + SPA,將第一個畫面透過 SSR 產生,其他就交給 CSR 來做處理,既能兼具 SEO 還能擁有 SPA 的使用者體驗,不是很完美嗎?沒有錯,但在沒有任何框架輔助之下,同一個頁面你可能就需要實作兩次程式碼,也就是前後端各一次的渲染邏輯,這也就是相應的代價。在介紹 Nuxt 3 之前就稍微提一下 Isomorphic JavaScript 與 Universal JavaScript。
隨著 Node.js 的出現,讓客戶端瀏覽器之外的伺服器也能執行 JavaScript 程式碼,使得 JavaScript 成為一種同構語言 (Isomorphic Language)。Isomorphic JavaScript 即稱之為同樣的 JavaScript 程式碼可以在客戶端及伺服器端運行;也就是說同一份 Code 除了能在前端瀏覽器也能在後端執行。
然而 Isomorphic JavaScript 與 Universal JavaScript 的名詞存有一些爭議與差異,如今,Isomorphic JavaScript 多以稱相同的程式碼元件,可以在客戶端與伺服器端用來組裝或渲染出頁面的技術。
Michael Jackson 的文章提到,Isomorphic 這個詞的含義「corresponding or similar in form and relations」為兩個實體不相同,但具有相似的操作或對應的關係,換句話說就是,兩個看起來不一樣的使用方法或語法,但最終的執行結果是一樣的,例如 jQuery 或 Zepto 操作 DOM 的語法長的不大一樣,但是最終也都是對應 JavaScript 的 document.querySelector 等方法。
所以說,為了描述相同的程式碼但能在不同環境中運行的名詞,就有了 Universal JavaScript 一詞,這個名字告訴人們 JavaScript 它不僅可以在服務器和瀏覽器上運行,還可以在本機設備和嵌入式架構上運行。
那麼 Isomorphic JavaScript 和 Universal JavaScript 與我們又有什麼關係呢?有的,因為 Nuxt 3 正是一個 Isomorphic JavaScript 框架,Nuxt 3 是目前你使用 Vue 3 在開發網站時,會需要採用 SSR 技術或優化 SEO 問題所可以使用的解決方案。
Nuxt 3 官方在 2022/11/16 正式發布穩定版本 Nuxt 3.0 stable。

Nuxt 3 官網的標語 The Intuitive Web Framework,Nuxt 3 將讓你更直覺的體驗混合渲染等新功能,讓在使用 Vue 3 開發時變得更加簡單!
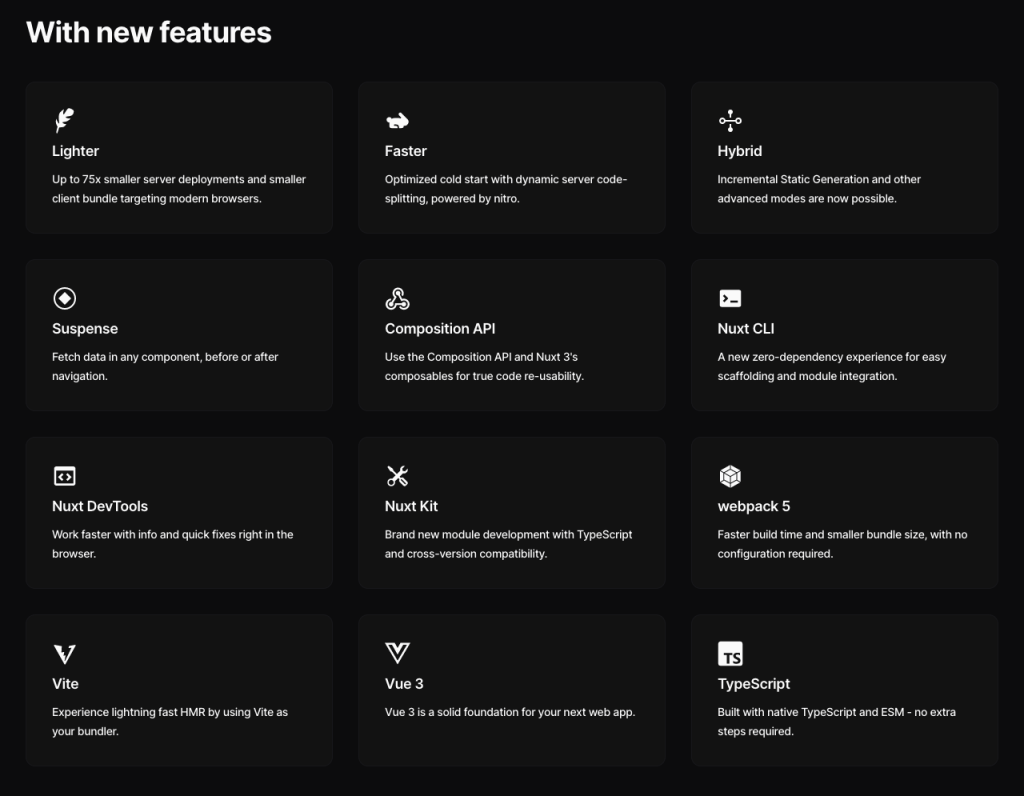
從 Nuxt 3 官網的提供訊息所列,簡單說明一下 Nuxt 3 的新特性,共有下列 12 個:
Nuxt 3 由一個全新的伺服器引擎 Nitro 提供支持,它具有以下幾個特點:
簡單來說,Nitro 已經是 Nuxt 3 包含的全新伺服器引擎,無需再進行配置。Nitro 除了支援 SPA、建立靜態的網站,甚至能在後端打 API 時直接調用相關函數,從而降低 API Request,整體來說是非常強大的伺服器引擎。
Nuxt 3 目前支援兩種渲染模式,Client-side Only Rendering 與 Universal Rendering。之後將會推出更先近的渲染模式,混合渲染 (Hybrid Rendering) 與邊緣渲染 (Edge-Side Rendering)。
Nuxt 3 設定為該模式,如同單純使用 Vue 3 建置出的 SPA,瀏覽器下載並載入完 Vue 程式碼後,渲染 HTML 的所有動作皆在客戶端執行,也就是客戶端渲染 CSR。
Universal Rendering 是 Nuxt 3 預設的渲染模式,在這個模式之下,無論頁面是預先產生並緩存還是動態渲染,Nuxt 都會在伺服器環境中執行 Vue 程式碼,並渲染 HTML,也就是如同 SSR,伺服器會向瀏覽器返回一個完整呈現的 HTML 頁面。當瀏覽器完整呈現的頁面出現後,也會開始載入 Vue 程式碼,以因應後續的動態頁面與路由跳轉等,即轉換為 SPA 開始由客戶端進行渲染。也就是說 Nuxt 3 的 Universal Rendering 即是指 SSR + SPA。
我們在使用 Vue 開發 SPA 網站時,通常是會設置路由 (Route) 讓網頁能夠到達不同的頁面再來請求資料,此為CSR。在使用 Nuxt 開發時能讓能網站擁有 SSR + SPA 的 Universal Rendering 渲染方式,除此之外,Nuxt 3 還提供了一種更先進的渲染模式——混合渲染 (Hybrid Rendering),可以為每個路由設置不同的渲染與緩存的規則,讓部分頁面使用 CSR 在客戶端進行渲染,另一部分使用 SSR 在伺服器端進行渲染。
Nitro 為 Nuxt 3 提供支持的全新伺服器端渲染引擎,它為 Node.js、Deno、Worker 等提供跨平台的支持,讓 Nuxt 可以在 CDN Edge Workers 進行渲染,故稱為邊緣渲染 (Edge-Side Rendering),能有效分擔在伺服器端渲染時的資源負荷,將其提升到另一個層次,從而減少網路延遲及成本。
Nuxt 3 預設的建構工具如下:
Nuxt 3 已經幫我們配置好一堆設定啦,真的是開箱即用,而且 Nuxt 也支援 TypeScript。如果說真的要調整配置,也可以再 nuxt.config 中進行調整,非常方便貼心。
花了一些篇幅簡述 Nuxt 3 新功能特性及渲染模式,讓在使用 Nuxt 3 之前能有個概念,了解所使用的框架及特性也能幫助你更快掌握它。
接下來將開始建立第一個 Nuxt 3 專案,在這個系列文章所使用與提及的 Vue 與 Nuxt,皆會以 Vue 3 及 Nuxt 3 作為解釋說明與操作示範。
感謝大家的閱讀,這是我第一次參加 iThome 鐵人賽,請鞭小力一些,也歡迎大家給予建議 :)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
